Category Hierarchy
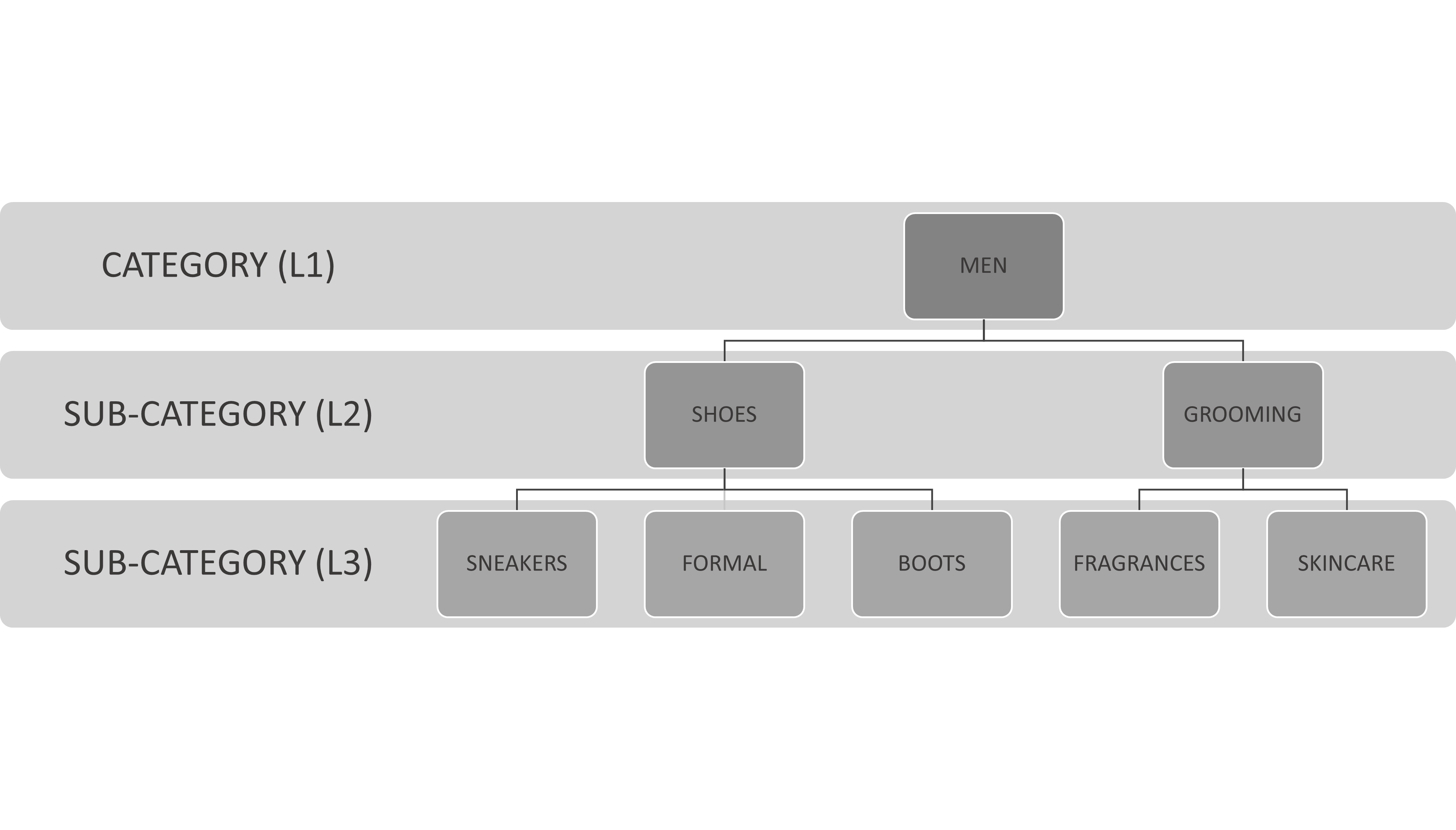
When creating your categories you need to understand the category hierarchy. Category hierarchy’s are split into layers made up of the Parent Category, and Sub-categories.
We refer to the Parent Category as layer 1 (L1) and the Sub-Categories as Layers 2, 3, 4 and so on. (L2, L3, L4 and so on).
An example of a basic category hierarchy can be seen below:

The Department or Parent Category (L1) is displayed on your Instant Site home page as your main category menu (indicated inside the blue border below). The category menu should always be present regardless of where your customer is in the shopping journey so that they can easily navigate to a specific department. By default, the category menu will be duplicated and visible as category boxes on the main home page of your Instant Site (indicated inside the green border below).
The same applies for sub-categories, you will see the sub-category blocks on the category landing page.


Change the Category Name Position
You can update the design settings of the default theme to change the way your category blocks are displayed on your store front. Here’s how:
- Step 1: Navigate to the Netcash Shop admin panel > Configuration > Design
- Step 2: Scroll down to Category name position
- Step 3: Choose from the available options
You can choose where to display the category name, or choose to display the category name or image only, and the category preview allows you to see how your selection would look on your storefront:

Create a new CSS Theme
If you choose to hide the category and subcategory thumbnails and keep the navigation menu only, you can do so by creating a custom CSS theme.

Here’s how:
- Step 1: Navigate to the Netcash Shop admin panel > Configuration > Design
- Step 2: Scroll down to Create your CSS theme
- Step 3: Click Create Theme
- Step 4: Click Add New CSS Theme
- Step 5: Give the new theme a name

- Step 6: Copy the code below and paste it in the field:

- Step 7: Change the Status and Activate
- Step 8: Save


To hide the root category thumbnails from your storefront, follow the same steps as above, and use this code instead:

Add the code, activate the theme and save. You will now see that your root category clocks do not show on your home page, but when you click through to a category landing page, the sub-category thumbnails are visible.
